Documentation
KuponDeal - Laravel Coupon Generator
Thank you so much for purchasing our item from CodeCanyon.
- Version: 1.3
- Author: AmentoTech
- Created: 15 November, 2024
- Updated: 02 January, 2025
If you have any questions that are beyond the scope of this help file, please feel free to email via Item Support Page.
Things You Must Have:
These are prerequisites for KuponDeal.
- Lernen: 2.1.1
- Allow execute commands via CLI: Yes

Download & Installation
Follow these steps to install the KuponDeal add-on in your Lernen platform:
- Step 1: Download the Package
When downloading the zip package file from CodeCanyon, you'll have all the files you need inside. The zip package contains the following files:
- KuponDeal.zip contains the KuponDeal Add-on
- documentation.zip folder (It contains documentation for the add-on)
- Step 2: Extract the Package
- Extract the downloaded zip file i.e. KuponDeal.zip
- Step 3: Install KuponDeal
-
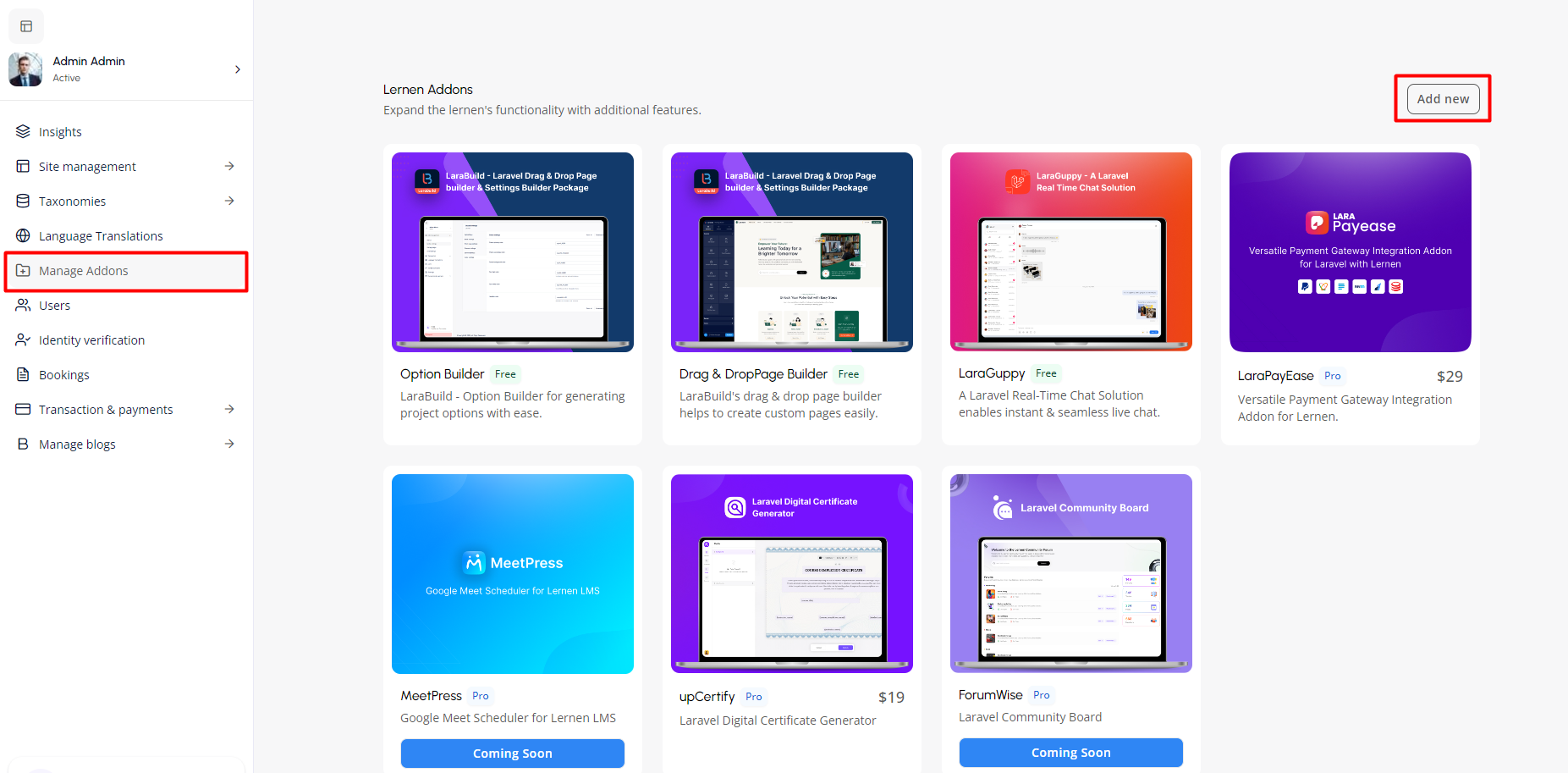
Goto Admin > Manage Addons and click on Add new.

-
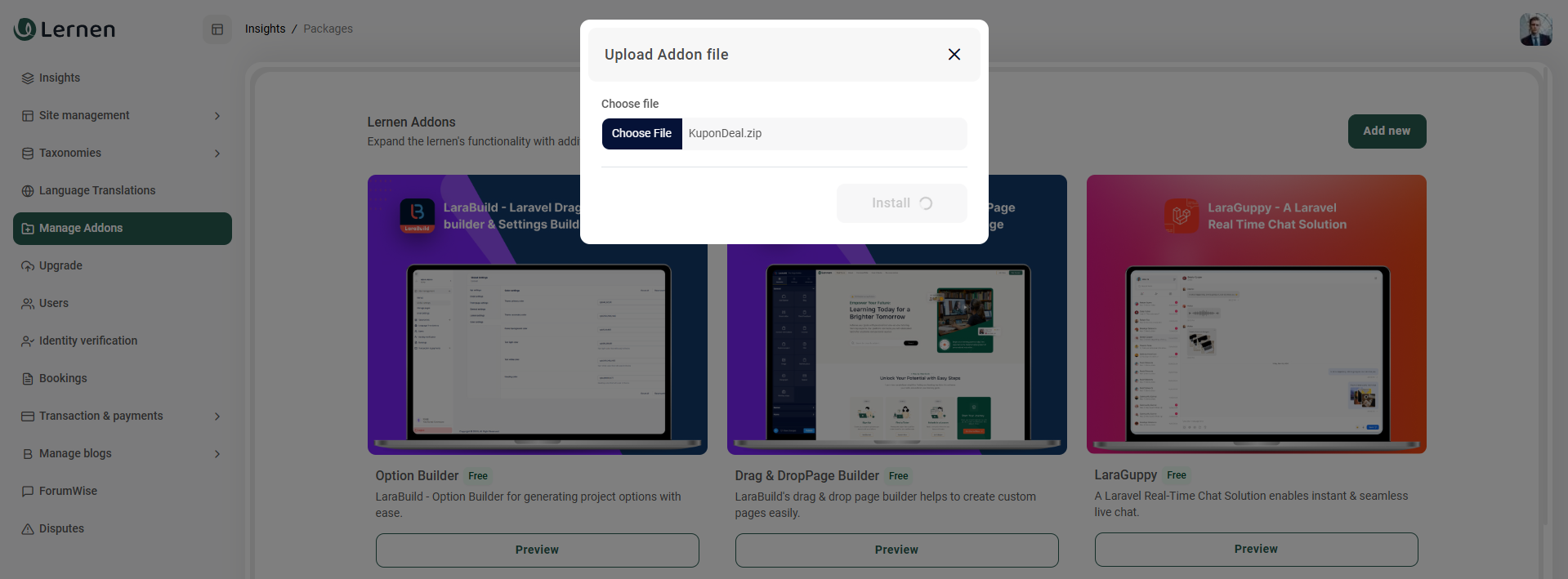
Choose the KuponDeal.zip file that was downloaded from the CodeCanyon and click on Install.

-
Goto Admin > Manage Addons and click on Add new.
- Alternatively, Manually Installation
If you prefer to manually install the KuponDeal add-on, follow these steps:
- Extract the downloaded zip file i.e. KuponDeal.zip in Modules/ directory
- After uploading you need to execute the following commands in the website root directory through
CLI
- Execute this –
php artisan module:enable KuponDeal - Execute this –
php artisan module:migrate KuponDeal - Execute this –
php artisan module:publish KuponDeal
- Execute this –

Tutor Settings
To access the KuponDeal settings, logged in as a tutor & click on KuponDeal from the left sidebar.
Create Coupon
- Click on the Create Coupon button.
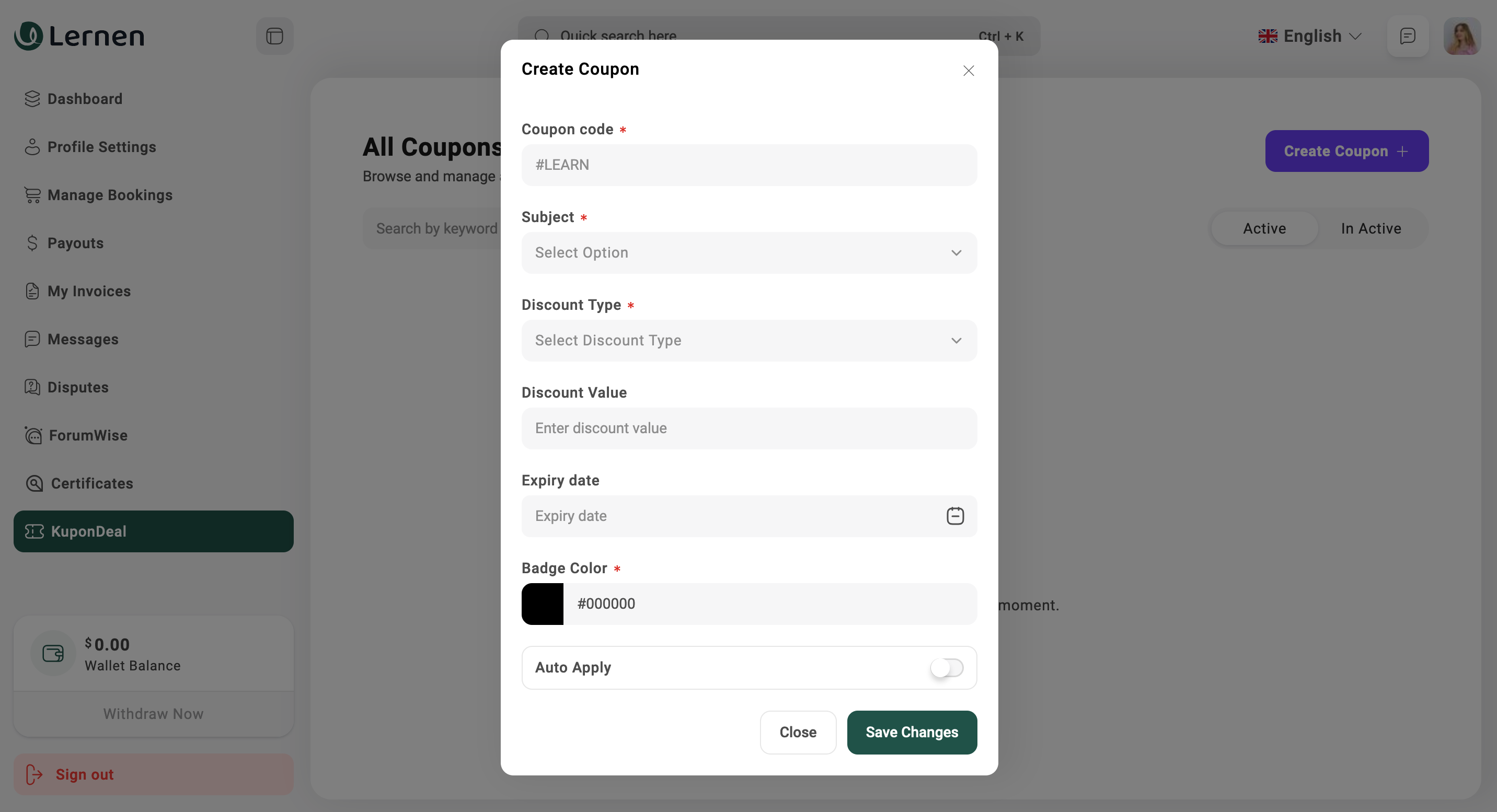
- A pop-up form appears when the user clicks the Create Coupon button.
- Coupon Code: Users are prompted to enter a code for the new coupon. This is a required field.
- Subject: Users are prompted to enter a subject for which the new coupon is valid. This is a required field.
- Discount Type: Users are prompted to select a discount type for the new coupon. Either Percentage or Fixed. This is a required field.
- Discount Value: Users are prompted to enter a discount value for the new coupon. This is a required field.
- Expiry Date: Users are prompted to enter an expiry date for the new coupon. This is a required field.
- Badge Color: Users are prompted to select a badge color for the new coupon. This is a required field.
- Auto Apply: Users are prompted to select a auto apply for the new coupon. Either Yes or No. This is a required field.
- Close: Users can close the modal without saving by clicking Cancel.
- Save changes: After entering all the required fields, users can click Save changes to add the coupon to their collection.

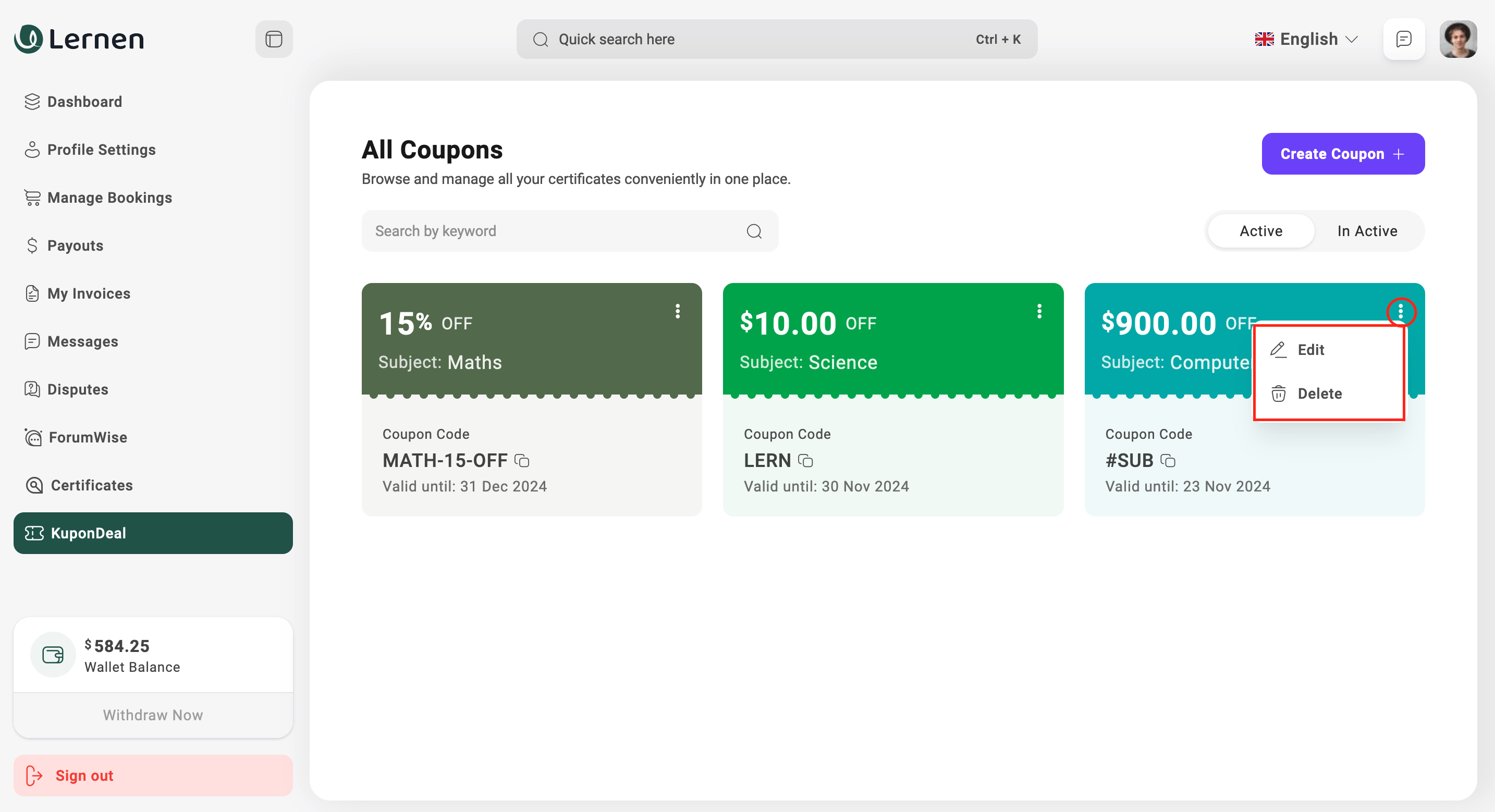
Actions
- Edit: Edit button allows users to edit the coupon.
- Delete: Delete button allows users to delete the coupon.

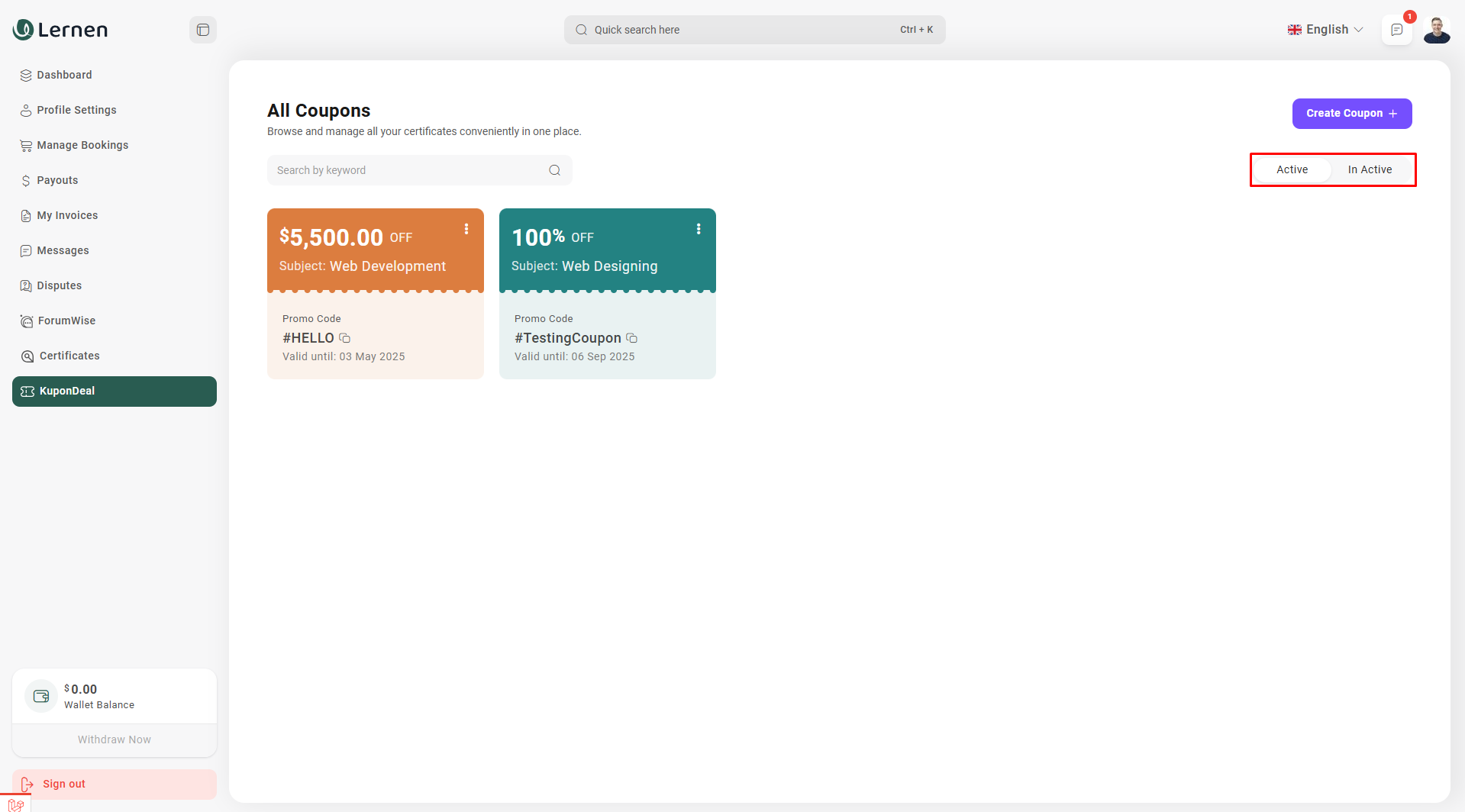
Active Filter
- Active: Active button will show only active coupons.
- Inactive: Inactive button will show only inactive coupons.

Student Settings
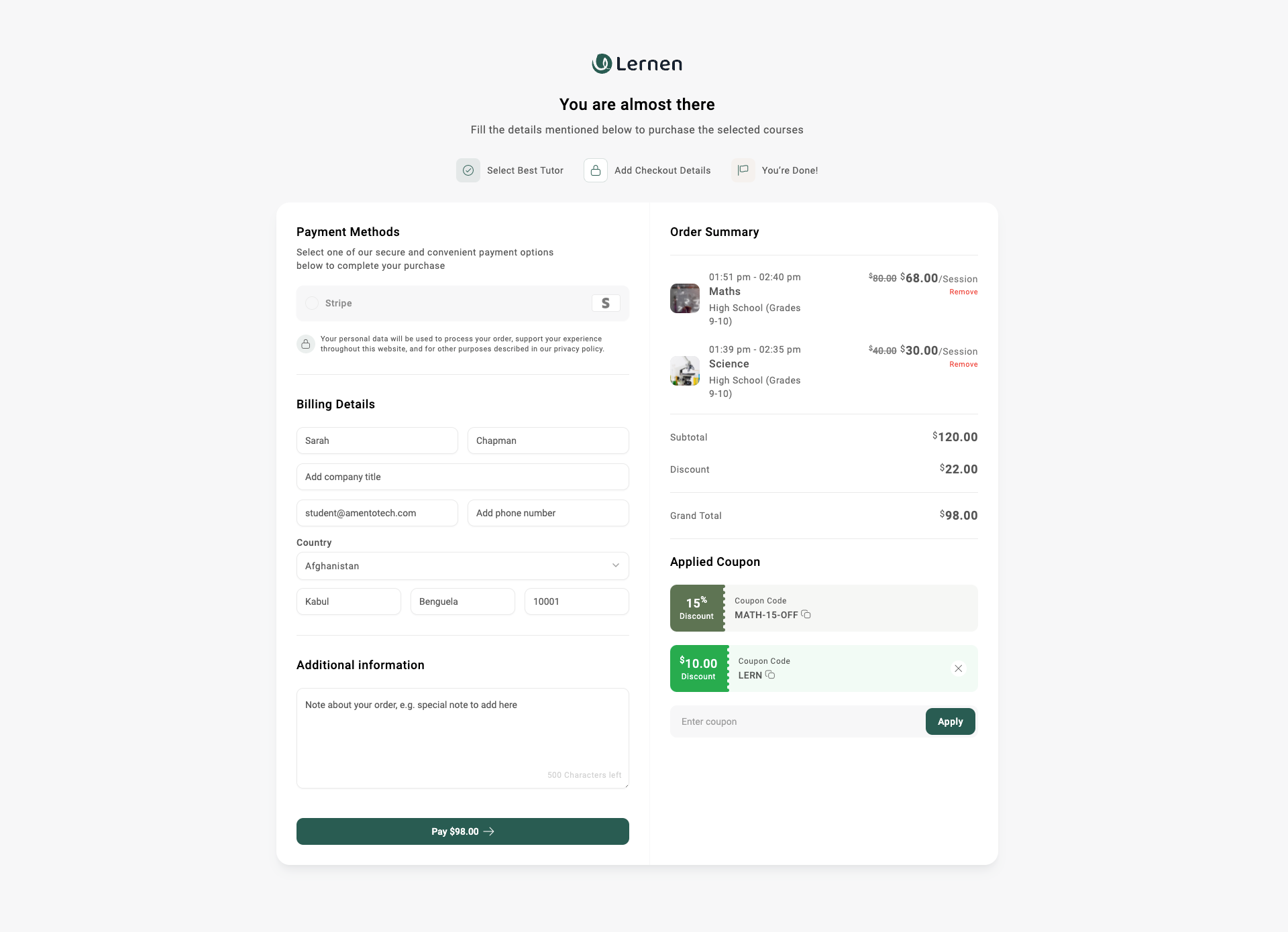
Use Coupon Code
The Payment page allows students to use a coupon code. Here's how to use it:
- Go to proceed Order section from the left sidebar.
- Student will enter Coupon Code which was provided by the tutor.
Note: Coupon code input field is not required. If the coupon code is not valid, the student will not get any discount.